2020-05-25 07:34:13 +08:00
\mainpage
2022-03-21 01:13:11 +08:00
# Introduction {#introduction}
2020-05-25 07:34:13 +08:00
2022-03-21 01:13:11 +08:00
Welcome to the FTXUI documentation!
2022-07-09 23:53:36 +08:00
This is a brief tutorial. You are also encouraged to self-learn by reading the
[examples ](./examples.html ).
2020-05-25 07:34:13 +08:00
@tableofcontents
**Short example**
2022-03-21 01:13:11 +08:00
To build a single frame, you need create an `ftxui::Element` , and display it on
a `ftxui::Screen` .
2020-05-25 07:34:13 +08:00
**main.cpp**
```cpp
2018-10-10 01:06:03 +08:00
#include <ftxui/dom/elements.hpp>
2020-05-25 07:34:13 +08:00
#include <ftxui/screen/screen.hpp>
#include <iostream>
int main(void) {
using namespace ftxui;
// Define the document
Element document =
hbox({
2021-08-10 04:51:48 +08:00
text("left") | border,
text("middle") | border | flex,
text("right") | border,
2020-05-25 07:34:13 +08:00
});
2020-08-09 20:53:56 +08:00
auto screen = Screen::Create(
Dimension::Full(), // Width
Dimension::Fit(document) // Height
);
2020-05-25 07:34:13 +08:00
Render(screen, document);
2021-05-10 02:32:27 +08:00
screen.Print();
2018-10-10 01:06:03 +08:00
2020-05-25 07:34:13 +08:00
return EXIT_SUCCESS;
}
```
2018-10-10 01:06:03 +08:00
2022-03-21 01:13:11 +08:00
2020-05-25 07:34:13 +08:00
**output**
```bash
2022-07-09 23:53:36 +08:00
┌────┐┌────────────────────────────────────┐┌─────┐
│left││middle ││right│
└────┘└────────────────────────────────────┘└─────┘
2020-05-25 07:34:13 +08:00
```
2024-01-27 01:32:44 +08:00
## Configure {#configure}
### Using CMake and find_package {#build-cmake-find-package}
2021-05-15 02:56:37 +08:00
2024-01-27 01:32:44 +08:00
Assuming FTXUI is available or installed on the system.
2021-05-15 02:56:37 +08:00
2024-01-27 01:32:44 +08:00
**CMakeLists.txt**
```cmake
cmake_minimum_required (VERSION 3.11)
find_package(ftxui 5 REQUIRED)
project(ftxui-starter LANGUAGES CXX VERSION 1.0.0)
add_executable(ftxui-starter src/main.cpp)
target_link_libraries(ftxui-starter
PRIVATE ftxui::screen
PRIVATE ftxui::dom
PRIVATE ftxui::component # Not needed for this example.
)
```
2022-07-09 23:53:36 +08:00
2024-01-27 01:32:44 +08:00
### Using CMake and FetchContent {#build-cmake}
If you want to fetch FTXUI using cmake:
**CMakeLists.txt**
2022-07-09 23:53:36 +08:00
```cmake
2020-05-25 07:34:13 +08:00
cmake_minimum_required (VERSION 3.11)
include(FetchContent)
2021-05-15 02:56:37 +08:00
set(FETCHCONTENT_UPDATES_DISCONNECTED TRUE)
2020-05-25 07:34:13 +08:00
FetchContent_Declare(ftxui
GIT_REPOSITORY https://github.com/ArthurSonzogni/ftxui
2024-01-27 01:32:44 +08:00
GIT_TAG main # Important: Specify a version or a commit hash here.
2021-05-15 02:56:37 +08:00
)
2024-01-27 01:32:44 +08:00
FetchContent_MakeAvailable(ftxui)
2021-05-15 02:56:37 +08:00
2024-01-27 01:32:44 +08:00
project(ftxui-starter LANGUAGES CXX VERSION 1.0.0)
2021-05-15 02:56:37 +08:00
add_executable(ftxui-starter src/main.cpp)
target_link_libraries(ftxui-starter
2020-05-25 07:34:13 +08:00
PRIVATE ftxui::screen
PRIVATE ftxui::dom
PRIVATE ftxui::component # Not needed for this example.
)
2022-07-09 23:53:36 +08:00
```
2021-05-15 02:56:37 +08:00
2024-01-27 01:32:44 +08:00
## Build
2022-07-09 23:53:36 +08:00
```bash
2021-05-15 02:56:37 +08:00
mkdir build & & cd build
cmake ..
make
./main
2022-07-09 23:53:36 +08:00
```
2021-05-15 02:56:37 +08:00
2022-03-21 01:13:11 +08:00
# List of modules. {#modules}
2020-05-25 07:34:13 +08:00
2022-07-09 23:53:36 +08:00
The project is comprised of 3 modules:
2020-05-25 07:34:13 +08:00
2022-07-09 23:53:36 +08:00
1. **ftxui/screen** defines a `ftxui::Screen` , a grid of `ftxui::Pixel` .
2020-05-25 07:34:13 +08:00
2021-07-13 05:15:44 +08:00
2. **ftxui/dom** is the main module. It defines a hierarchical set of
`ftxui::Element` . An element draws something on the `ftxui::Screen` . It is
responsive to the size of its container.
2020-05-25 07:34:13 +08:00
2022-07-09 23:53:36 +08:00
3. **ftxui/component** The module is required if your program needs to respond
to user input. It defines a set of `ftxui::Component` . These components can
2023-02-17 05:33:16 +08:00
be utilized to navigate using the arrow keys *and/or* cursor. There are
several builtin widgets like checkbox/inputbox/etc to interact with. You can
combine them, or even define your own custom components.
2020-05-25 07:34:13 +08:00
2022-03-21 01:13:11 +08:00
# screen {#module-screen}
2020-05-25 07:34:13 +08:00
2022-07-09 23:53:36 +08:00
This is the visual element of the program. It defines a `ftxui::Screen` , which
is a grid of `ftxui::Pixel` . A Pixel represents a Unicode character and its
associated style (bold, colors, etc.). The screen can be printed as a string
using `ftxui::Screen::ToString()` . The following example highlights this
process:
2020-05-25 07:34:13 +08:00
2022-07-09 23:53:36 +08:00
```cpp
2020-05-25 07:34:13 +08:00
#include < ftxui / screen / screen . hpp >
2020-10-17 00:37:52 +08:00
#include < iostream >
2020-05-25 07:34:13 +08:00
int main(void) {
using namespace ftxui;
2020-10-17 00:37:52 +08:00
auto screen = Screen::Create(Dimension::Fixed(32), Dimension::Fixed(10));
2020-05-25 07:34:13 +08:00
2020-10-17 00:37:52 +08:00
auto& pixel = screen.PixelAt(9,9);
2020-05-25 07:34:13 +08:00
pixel.character = U'A';
pixel.bold = true;
2020-08-09 20:53:56 +08:00
pixel.foreground_color = Color::Blue;
2020-05-25 07:34:13 +08:00
std::cout < < screen.ToString ( ) ;
return EXIT_SUCCESS;
}
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-03-21 01:13:11 +08:00
# dom {#module-dom}
2020-05-25 07:34:13 +08:00
2022-03-21 01:13:11 +08:00
This module defines a hierarchical set of `ftxui::Element` . An element manages
2022-07-09 23:53:36 +08:00
the layout and can be responsive to the terminal dimension changes. Note the
following example where this module is used to create a simple layout with a
number of operators:
2020-08-09 20:53:56 +08:00
**Example:**
```cpp
// Define the document
Element document = vbox({
2022-03-21 01:13:11 +08:00
text("The window") | bold | color(Color::Blue),
gauge(0.5)
text("The footer")
});
2020-08-09 20:53:56 +08:00
2022-03-21 01:13:11 +08:00
// Add a border, by calling the `ftxui::border` decorator function.
2020-08-09 20:53:56 +08:00
document = border(document);
2022-03-21 01:13:11 +08:00
// Add another border, using the pipe operator.
document = document | border.
// Add another border, using the |= operator.
document |= border
2020-08-09 20:53:56 +08:00
```
**List of elements**
2022-07-09 23:53:36 +08:00
The list of all elements are included and can be accessed by including the
corresponding header file:
2022-03-21 01:13:11 +08:00
```cpp
#include <ftxui/dom/elements.hpp>
```
2020-08-09 20:53:56 +08:00
\include ftxui/dom/elements.hpp
2022-03-21 01:13:11 +08:00
## text ## {#dom-text}
2018-10-10 01:06:03 +08:00
2019-01-27 23:56:37 +08:00
The most simple widget. It displays a text.
2022-07-09 23:53:36 +08:00
```cpp
2021-08-10 04:51:48 +08:00
text("I am a piece of text");
2022-07-09 23:53:36 +08:00
```
```bash
2018-10-10 01:06:03 +08:00
I am a piece of text.
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-03-21 01:13:11 +08:00
## vtext {#dom-vtext}
2022-07-09 23:53:36 +08:00
Identical to `ftxui::text` , but displayed vertically.
Code:
```cpp
2022-03-21 01:13:11 +08:00
vtext("HELLO");
2022-07-09 23:53:36 +08:00
```
Terminal output:
```bash
2022-03-21 01:13:11 +08:00
H
E
L
L
O
2022-07-09 23:53:36 +08:00
```
2022-03-21 01:13:11 +08:00
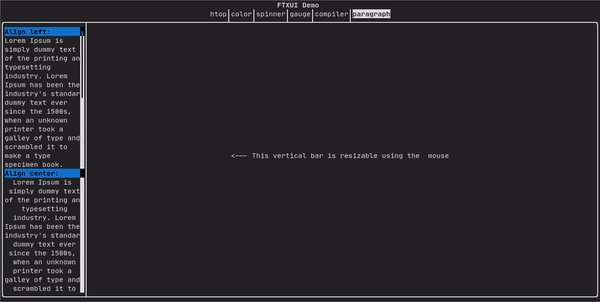
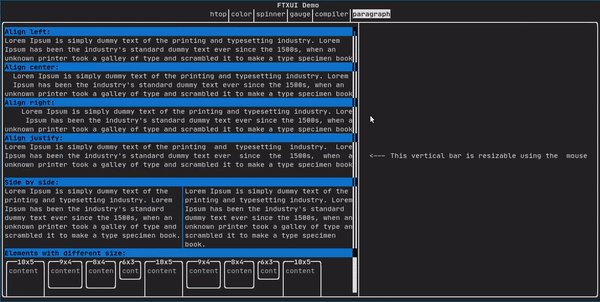
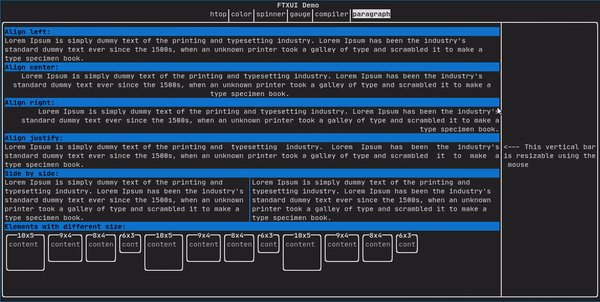
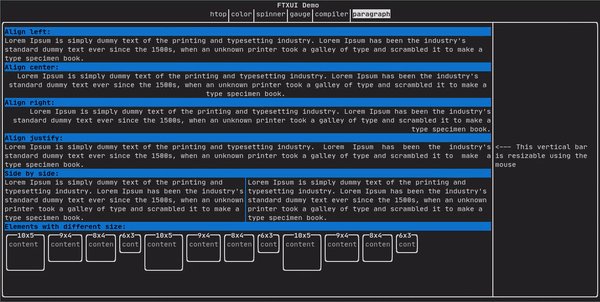
## paragraph
2022-07-09 23:53:36 +08:00
Similar to `ftxui::text` , but the individual word are wrapped along multiple
lines, depending on the width of its container.
Sample Code:
2022-03-21 01:13:11 +08:00
```cpp
paragraph("A very long text")
```

2022-07-09 23:53:36 +08:00
For a more detailed example refer to [detailed example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2paragraph_8cpp-example.html ). Paragraph also includes a number of other variants as shown below:
2022-03-21 01:13:11 +08:00
```cpp
Element paragraph(std::string text);
Element paragraphAlignLeft(std::string text);
Element paragraphAlignRight(std::string text);
Element paragraphAlignCenter(std::string text);
Element paragraphAlignJustify(std::string text);
```
## border {#dom-border}
2020-05-25 07:34:13 +08:00
2022-07-09 23:53:36 +08:00
Adds a border around an element.
Code:
```cpp
2021-08-10 04:51:48 +08:00
border(text("The element"))
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-07-09 23:53:36 +08:00
Terminal output:
```bash
2018-10-10 01:06:03 +08:00
┌───────────┐
│The element│
└───────────┘
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-07-09 23:53:36 +08:00
You can achieve the same behavior by using the pipe operator.
2022-03-21 01:13:11 +08:00
2022-07-09 23:53:36 +08:00
Code:
2022-03-21 01:13:11 +08:00
```cpp
text("The element") | border
```
2022-07-09 23:53:36 +08:00
Border also comes in a variety of styles as shown below:
2022-03-21 01:13:11 +08:00
```cpp
Element border(Element);
Element borderLight(Element);
Element borderHeavy(Element);
Element borderDouble(Element);
Element borderRounded(Element);
Element borderEmpty(Element);
Decorator borderStyled(BorderStyle);
Decorator borderWith(Pixel);
```
## window ## {#dom-window}
2020-08-09 20:53:56 +08:00
2022-07-09 23:53:36 +08:00
A `ftxui::window` is a `ftxui::border` , but with an additional header. To add a
window around an element, wrap it and specify a string as the header.
Code:
```cpp
2021-08-10 04:51:48 +08:00
window("The window", text("The element"))
2022-07-09 23:53:36 +08:00
```
2020-08-09 20:53:56 +08:00
2022-07-09 23:53:36 +08:00
Terminal output:
```bash
2020-08-09 20:53:56 +08:00
┌The window─┐
│The element│
└───────────┘
2022-07-09 23:53:36 +08:00
```
2020-08-09 20:53:56 +08:00
2022-03-21 01:13:11 +08:00
## separator {#dom-separator}
2018-10-10 01:06:03 +08:00
2022-07-09 23:53:36 +08:00
Displays a vertical/horizontal line to visually split the content of a
2018-10-10 01:06:03 +08:00
container in two.
2022-07-09 23:53:36 +08:00
Code:
```cpp
2020-05-21 02:36:47 +08:00
border(
hbox({
2021-08-10 04:51:48 +08:00
text("Left"),
2020-05-21 02:36:47 +08:00
separator(),
2021-08-10 04:51:48 +08:00
text("Right")
2020-05-21 02:36:47 +08:00
})
2020-05-25 07:34:13 +08:00
)
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-07-09 23:53:36 +08:00
Terminal output:
```bash
2020-05-25 07:34:13 +08:00
┌────┬─────┐
│left│right│
└────┴─────┘
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-03-21 01:13:11 +08:00
2022-07-09 23:53:36 +08:00
Separators come in a variety of flavors as shown below:
2022-03-21 01:13:11 +08:00
```cpp
Element separator(void);
Element separatorLight();
Element separatorHeavy();
Element separatorDouble();
Element separatorEmpty();
Element separatorStyled(BorderStyle);
Element separator(Pixel);
Element separatorCharacter(std::string);
Element separatorHSelector(float left,
float right,
Color background,
Color foreground);
Element separatorVSelector(float up,
float down,
Color background,
Color foreground);
```
## gauge {#dom-gauge}
2018-10-10 01:06:03 +08:00
2022-07-09 23:53:36 +08:00
It constitutes a gauge. It can be used to represent a progress bar.
Code:
```cpp
2019-01-20 05:06:05 +08:00
border(gauge(0.5))
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-07-09 23:53:36 +08:00
Teminal output:
```bash
2018-10-10 01:06:03 +08:00
┌────────────────────────────────────────────────────────────────────────────┐
│██████████████████████████████████████ │
└────────────────────────────────────────────────────────────────────────────┘
2022-07-09 23:53:36 +08:00
```
2018-10-10 01:06:03 +08:00
2022-07-09 23:53:36 +08:00
Gauges can be displayed in many orientations as shown below:
2022-03-21 01:13:11 +08:00
```cpp
Element gauge(float ratio);
Element gaugeLeft(float ratio);
Element gaugeRight(float ratio);
Element gaugeUp(float ratio);
Element gaugeDown(float ratio);
Element gaugeDirection(float ratio, GaugeDirection);
```
## graph {#dom-graph}
2021-05-15 02:56:37 +08:00
2020-08-09 20:53:56 +08:00
@htmlonly
< script id = "asciicast-223726" src = "https://asciinema.org/a/223726.js" async > < / script >
@endhtmlonly
2022-03-21 01:13:11 +08:00
See:
```cpp
Element graph(GraphFunction);
```
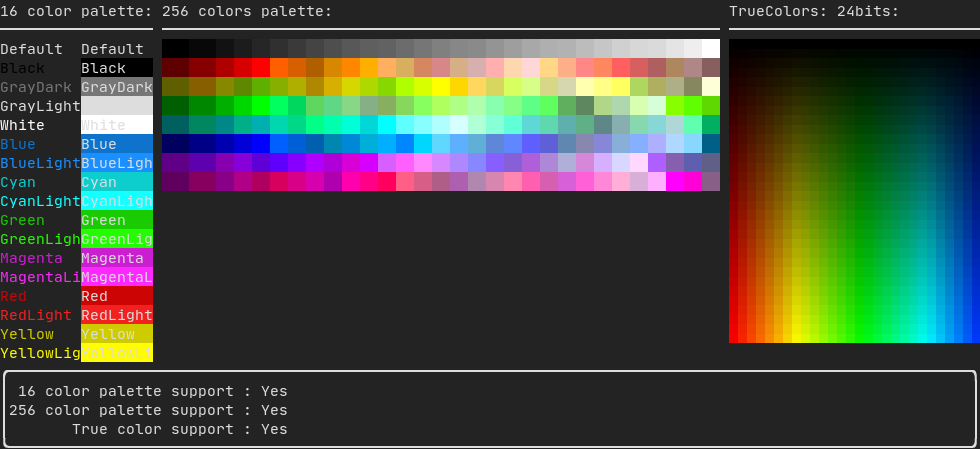
## Colors {#dom-colors}
2020-08-09 20:53:56 +08:00
2022-07-09 23:53:36 +08:00
Most terminal consoles can display colored text and colored backgrounds. FTXUI
supports every color palette:
```cpp
2020-08-09 20:53:56 +08:00
Decorator color(Color);
Decorator bgcolor(Color);
2022-07-09 23:53:36 +08:00
```
2020-08-09 20:53:56 +08:00
2022-03-21 01:13:11 +08:00
Color [gallery ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2color_gallery_8cpp-example.html ):

### Palette16
2020-09-06 19:43:24 +08:00
2022-07-09 23:53:36 +08:00
On most terminals the following colors are supported:
2020-08-09 20:53:56 +08:00
- Default
- Black
- GrayDark
- GrayLight
- White
2019-01-27 23:56:37 +08:00
2020-08-09 20:53:56 +08:00
- Blue
- BlueLight
2019-01-06 08:37:26 +08:00
2020-08-09 20:53:56 +08:00
- Cyan
- CyanLight
- Green
- GreenLight
- Magenta
- MagentaLight
- Red
- RedLight
- Yellow
- YellowLight
2022-07-09 23:53:36 +08:00
Example use of the above colors using the pipe operator:
2020-08-09 20:53:56 +08:00
```cpp
2021-08-10 04:51:48 +08:00
text("Blue foreground") | color(Color::Blue);
text("Blue background") | bgcolor(Color::Blue);
text("Black on white") | color(Color::Black) | bgcolor(Color::White);
2020-08-09 20:53:56 +08:00
```
2022-03-21 01:13:11 +08:00
### Palette256
2020-09-06 19:43:24 +08:00
On terminal supporting 256 colors.
@htmlonly
< script id = "asciicast-OAUc3n6QrkmrLt7XEEb8AzbLt" src = "https://asciinema.org/a/OAUc3n6QrkmrLt7XEEb8AzbLt.js" async > < / script >
@endhtmlonly
```cpp
2021-08-10 04:51:48 +08:00
text("HotPink") | color(Color::HotPink);
2020-09-06 19:43:24 +08:00
```
2022-03-21 01:13:11 +08:00
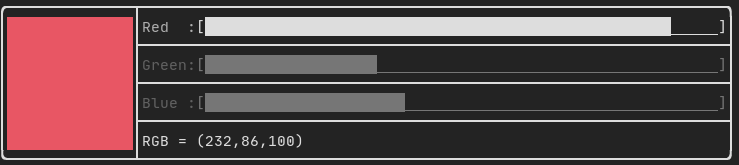
### TrueColor #{#dom-colors-true-color}
2020-09-06 19:43:24 +08:00
2022-07-09 23:53:36 +08:00
On terminal supporting trueColor, you can directly use the 24bit RGB color
space:
Use the constructors below to specify the **RGB** or **HSV** values for your
color:
2020-09-06 19:43:24 +08:00
There are two constructors:
```cpp
ftxui::Color::RGB(uint8_t red, uint8_t green, uint8_t blue);
ftxui::Color::HSV(uint8_t hue, uint8_t saturation, uint8_t value);
```
@htmlonly
< script id = "asciicast-dk5r8IcCH0aFIIgWG0keSEHMG" src = "https://asciinema.org/a/dk5r8IcCH0aFIIgWG0keSEHMG.js" async > < / script >
< script id = "asciicast-xwzzghmqcqzIuyLwCpQFEqbEu" src = "https://asciinema.org/a/xwzzghmqcqzIuyLwCpQFEqbEu.js" async > < / script >
@endhtmlonly
2023-03-22 20:59:02 +08:00
## LinearGradient #{#dom-linear-gradient}
FTXUI supports linear gradient. Either on the foreground or the background.
```cpp
Decorator color(const LinearGradient&);
Decorator bgcolor(const LinearGradient&);
```
A `ftxui::LinearGradient` is defined by an angle in degree, and a list of color
stops.
```cpp
auto gradient = LinearGradient()
.Angle(45)
.AddStop(0.0, Color::Red)
.AddStop(0.5, Color::Green)
.AddStop(1.0, Color::Blue);
```
You can also use simplified constructors:
```cpp
LinearGradient(Color::Red, Color::Blue);
```
```cpp
LinearGradient(45, Color::Red, Color::Blue);
```
See [demo ](https://arthursonzogni.github.io/FTXUI/examples/?file=component/linear_gradient_gallery ).
2022-03-21 01:13:11 +08:00
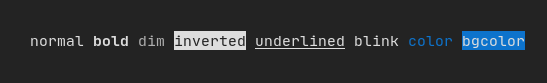
## Style {#dom-style}
2022-07-09 23:53:36 +08:00
In addition to colored text and colored backgrounds. Many terminals support text
effects such as: `bold` , `dim` , `underlined` , `inverted` , `blink` .
2020-04-11 21:13:08 +08:00
2022-07-09 23:53:36 +08:00
```cpp
2020-04-11 21:13:08 +08:00
Element bold(Element);
Element dim(Element);
Element inverted(Element);
Element underlined(Element);
2023-01-22 18:02:27 +08:00
Element underlinedDouble(Element);
Element strikethrough(Element);
2020-04-11 21:13:08 +08:00
Element blink(Element);
Decorator color(Color);
Decorator bgcolor(Color);
2023-03-22 20:59:02 +08:00
Decorator colorgrad(LinearGradient);
Decorator bgcolorgrad(LinearGradient);
2022-07-09 23:53:36 +08:00
```
2019-01-06 08:37:26 +08:00
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2style_gallery_8cpp-example.html )

2022-07-09 23:53:36 +08:00
To use these effects, simply wrap your elements with your desired effect:
```cpp
2021-08-10 04:51:48 +08:00
underlined(bold(text("This text is bold and underlined")))
2022-07-09 23:53:36 +08:00
```
2019-01-06 08:37:26 +08:00
2022-07-09 23:53:36 +08:00
Alternatively, use the pipe operator to chain it on your element:
```cpp
2023-01-22 18:02:27 +08:00
text("This text is bold") | bold | underlined
2022-07-09 23:53:36 +08:00
```
2019-01-06 08:37:26 +08:00
2022-03-21 01:13:11 +08:00
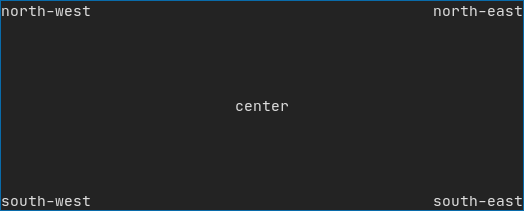
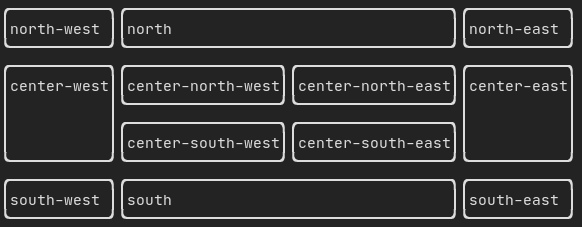
## Layout {#dom-layout}
2022-07-09 23:53:36 +08:00
Enables elements to be arranged in the following ways:
- **Horizontally** with `ftxui::hbox`
- **Vertically** with `ftxui::vbox`
- **Inside a grid** with `ftxui::gridbox`
- **Wrapped along one direction** using the `ftxui::flexbox` .
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2vbox_hbox_8cpp-example.html ) using `ftxui::hbox` , `ftxui::vbox` and `ftxui::filler` .

2022-07-09 23:53:36 +08:00
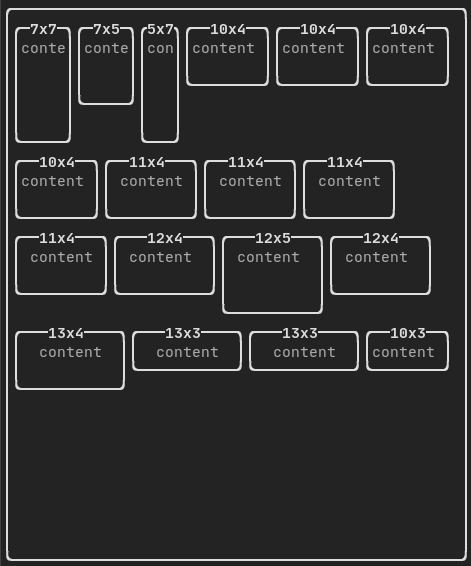
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2gridbox_8cpp-example.htmlp )
using `ftxui::gridbox` :
2020-04-11 21:13:08 +08:00
2022-03-21 01:13:11 +08:00

2020-04-11 21:13:08 +08:00
2022-07-09 23:53:36 +08:00
[Example ](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/hflow.cpp )
using flexbox:
2020-04-11 21:13:08 +08:00
2022-03-21 01:13:11 +08:00

2022-07-09 23:53:36 +08:00
Checkout this
[example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2hflow_8cpp-example.html )
and the associated
2022-07-10 02:47:18 +08:00
[demo ](https://arthursonzogni.github.io/FTXUI/examples/?file=component/flexbox ).
2022-03-21 01:13:11 +08:00
2022-07-09 23:53:36 +08:00
Element can also become flexible using the the `ftxui::flex` decorator.
2020-04-11 21:13:08 +08:00
2022-07-09 23:53:36 +08:00
Code:
```cpp
2020-05-21 02:36:47 +08:00
hbox({
2021-08-10 04:51:48 +08:00
text("left") | border ,
text("middle") | border | flex,
text("right")
});
2022-07-09 23:53:36 +08:00
```
Terminal output:
```bash
┌────┐┌─────────────────────────────────────────────────────┐┌─────┐
│left││middle ││right│
└────┘└─────────────────────────────────────────────────────┘└─────┘
```
Code:
```cpp
2020-05-21 02:36:47 +08:00
hbox({
2021-08-10 04:51:48 +08:00
text("left") | border ,
text("middle") | border | flex,
text("right")
});
2022-07-09 23:53:36 +08:00
```
Terminal output:
```bash
┌────┐┌───────────────────────────────┐┌───────────────────────────────┐
│left││middle ││right │
└────┘└───────────────────────────────┘└───────────────────────────────┘
```
2020-04-11 21:13:08 +08:00
2022-03-21 01:13:11 +08:00
## Table {#dom-table}
2022-07-09 23:53:36 +08:00
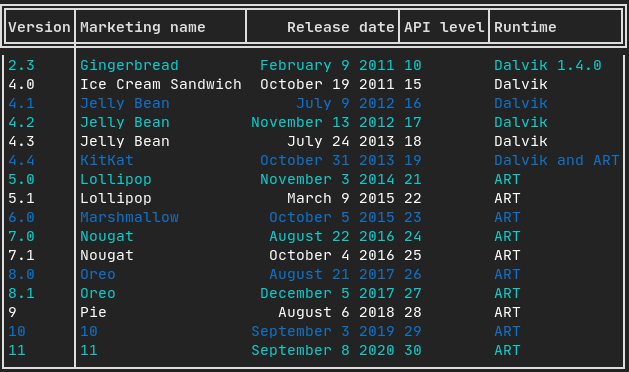
Enables easy formatting of data into a neat table like visual form.
2022-03-21 01:13:11 +08:00
2022-07-09 23:53:36 +08:00
[Code example ](https://arthursonzogni.github.io/FTXUI/examples_2dom_2table_8cpp-example.html ):
2022-03-21 01:13:11 +08:00

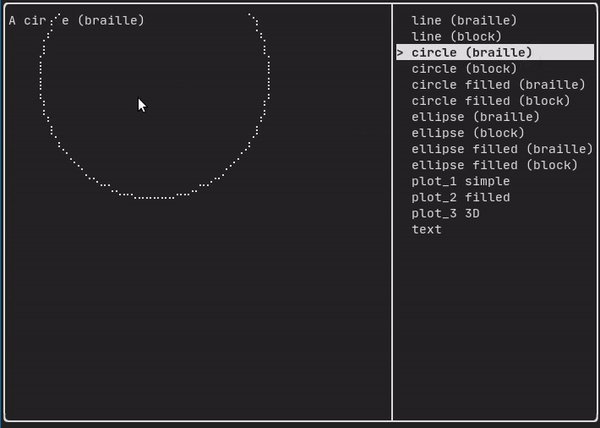
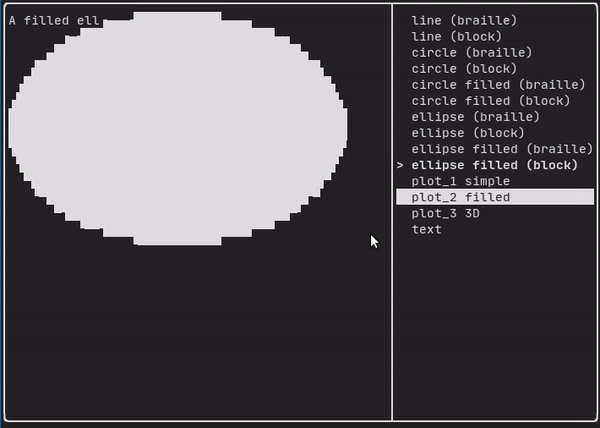
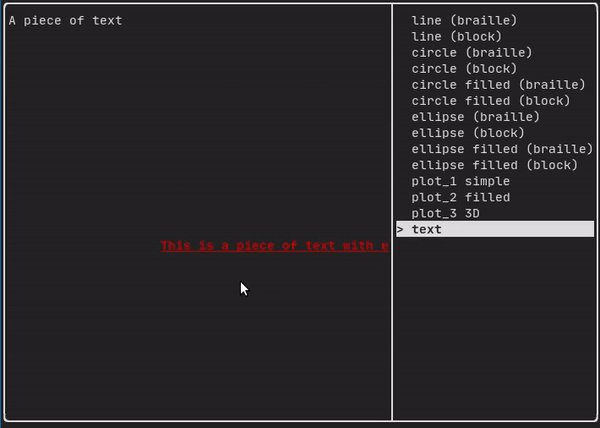
## Canvas {#dom-canvas}
2022-07-09 23:53:36 +08:00
See the API [<ftxui/dom/canvas.hpp> ](./canvas_8hpp_source.html )
2022-03-21 01:13:11 +08:00
```cpp
auto c = Canvas(100, 100);
c.DrawPointLine(10, 10, 80, 10, Color::Red);
auto element = canvas(c);
```
2022-07-09 23:53:36 +08:00
Drawing can be performed on a `ftxui::Canvas` , using braille, block, or simple
2022-03-21 01:13:11 +08:00
characters:
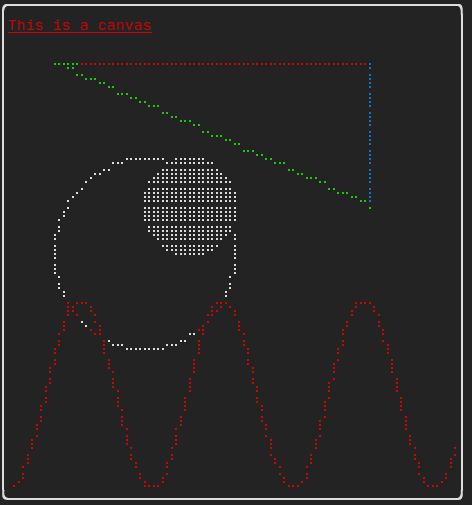
Simple [example ](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/canvas.cpp ):

2022-07-09 23:53:36 +08:00
Complex [example ](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/component/canvas_animated.cpp ):
2022-03-21 01:13:11 +08:00
2023-03-22 20:59:02 +08:00

2022-03-21 01:13:11 +08:00
# component {#module-component}
2021-05-15 02:56:37 +08:00
2022-07-09 23:53:36 +08:00
The `ftxui::component` module defines the logic that produces interactive
components that respond to user events (keyboard, mouse, etc.).
2021-05-15 02:56:37 +08:00
2022-07-09 23:53:36 +08:00
A `ftxui::ScreenInteractive` defines a main loop that renders a component.
2021-05-15 02:56:37 +08:00
2022-07-09 23:53:36 +08:00
A `ftxui::Component` is a shared pointer to a `ftxui::ComponentBase` . The latter defines:
2021-07-13 05:15:44 +08:00
- `ftxui::ComponentBase::Render()` : How to render the interface.
- `ftxui::ComponentBase::OnEvent()` : How to react to events.
2022-07-09 23:53:36 +08:00
- `ftxui::ComponentBase::Add()` : Construct a parent/child relationship
between two components. The tree of component is used to define how to
navigate using the keyboard.
`ftxui::Element` are used to render a single frame.
2021-05-15 02:56:37 +08:00
2022-03-21 01:13:11 +08:00
`ftxui::Component` are used to render dynamic user interface, producing multiple
frame, and updating its state on events.
2022-07-10 02:47:18 +08:00
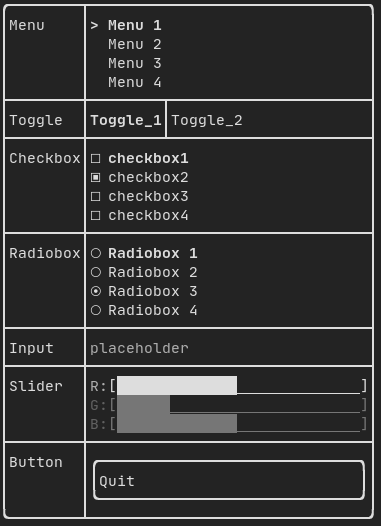
[Gallery ](https://arthursonzogni.github.io/FTXUI/examples_2component_2gallery_8cpp-example.html ) of multiple components. ([demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/gallery))
2022-03-21 01:13:11 +08:00

2022-07-09 23:53:36 +08:00
All predefined components are available in
["ftxui/dom/component.hpp" ](./component_8hpp.html )
2021-05-15 02:56:37 +08:00
\include ftxui/component/component.hpp
2018-10-10 01:06:03 +08:00
2022-03-21 01:13:11 +08:00
## Input {#component-input}
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2input_8cpp-example.html ):
2019-01-27 23:56:37 +08:00
2022-03-21 01:13:11 +08:00

2020-08-09 20:53:56 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Input()` from "ftxui/component/component.hpp"
2020-08-16 08:24:50 +08:00
2020-08-09 20:53:56 +08:00
@htmlonly
< script id = "asciicast-223719" src = "https://asciinema.org/a/223719.js" async > < / script >
@endhtmlonly
2023-11-05 17:26:12 +08:00
### Filtered input
On can filter out the characters received by the input component, using
`ftxui::CatchEvent` .
```cpp
std::string phone_number;
Component input = Input(& phone_number, "phone number");
// Filter out non-digit characters.
input |= CatchEvent([& ](Event event) {
return event.is_character() & & !std::isdigit(event.character()[0]);
});
// Filter out characters past the 10th one.
input |= CatchEvent([& ](Event event) {
return event.is_character() & & phone_number.size() >= 10;
});
```
2022-03-21 01:13:11 +08:00
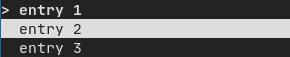
## Menu {#component-menu}
2022-07-09 23:53:36 +08:00
Defines a menu object. It contains a list of entries, one of them is selected.
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2menu_8cpp-example.html ):

2020-08-16 08:24:50 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Menu()` from "ftxui/component/component.hpp"
2020-08-16 08:24:50 +08:00
2020-08-09 20:53:56 +08:00
@htmlonly
< script id = "asciicast-223720" src = "https://asciinema.org/a/223720.js" async > < / script >
@endhtmlonly
2022-03-21 01:13:11 +08:00
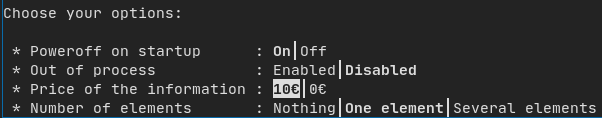
## Toggle
2022-07-09 23:53:36 +08:00
A special kind of menu. The entries are displayed horizontally.
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2toggle_8cpp-example.html ):

2020-08-16 08:24:50 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Toggle()` from "ftxui/component/component.hpp"
2020-08-16 08:24:50 +08:00
2020-08-09 20:53:56 +08:00
@htmlonly
< script id = "asciicast-223722" src = "https://asciinema.org/a/223722.js" async > < / script >
@endhtmlonly
2019-01-27 23:56:37 +08:00
2022-03-21 01:13:11 +08:00
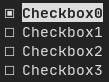
## CheckBox {#component-checkbox}
2022-07-09 23:53:36 +08:00
This component defines a checkbox. It is a single entry that can be turned
on/off.
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2checkbox_8cpp-example.html ):

2020-08-16 08:24:50 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Checkbox()` from "ftxui/component/component.hpp"
2020-08-16 08:24:50 +08:00
2020-08-09 20:53:56 +08:00
@htmlonly
< script id = "asciicast-223724" src = "https://asciinema.org/a/223724.js" async > < / script >
@endhtmlonly
2019-01-27 23:56:37 +08:00
2022-03-21 01:13:11 +08:00
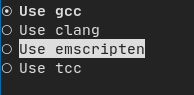
## RadioBox {#component-radiobox}
2022-07-09 23:53:36 +08:00
A radiobutton component. This is a list of entries, where one can be turned on.
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2radiobox_8cpp-example.html ):

2020-08-16 08:24:50 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Radiobox()` from "ftxui/component/component.hpp"
2020-08-16 08:24:50 +08:00
2020-08-09 20:53:56 +08:00
@htmlonly
< script id = "asciicast-223725" src = "https://asciinema.org/a/223725.js" async > < / script >
@endhtmlonly
2019-01-27 23:56:37 +08:00
2022-03-21 01:13:11 +08:00
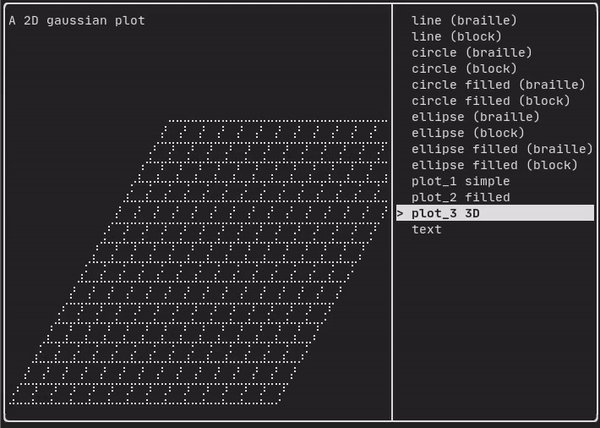
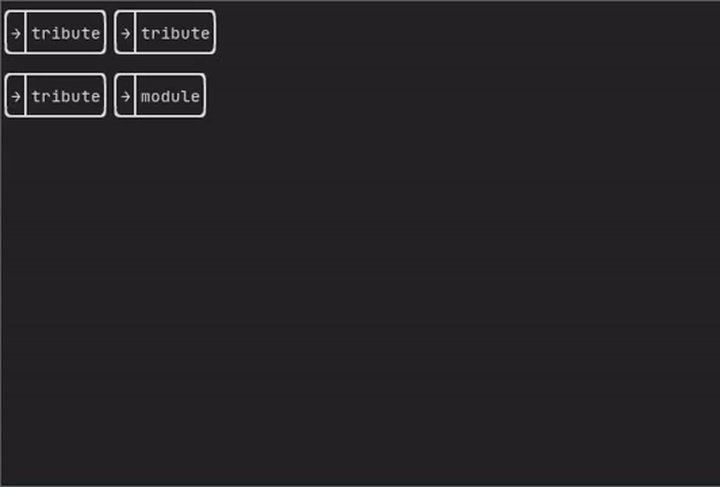
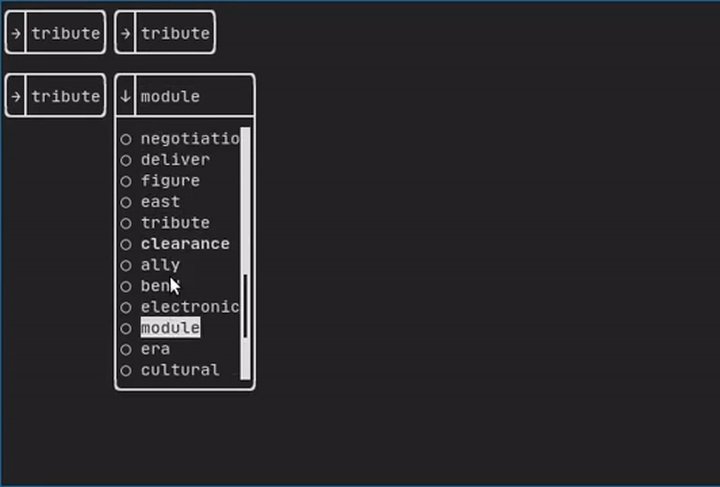
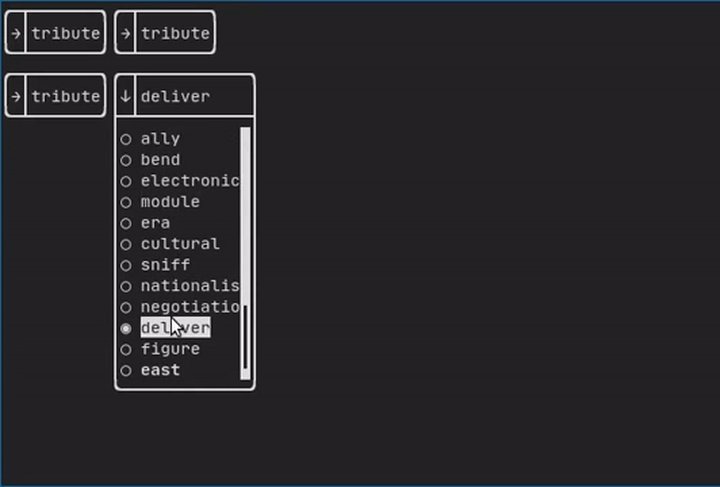
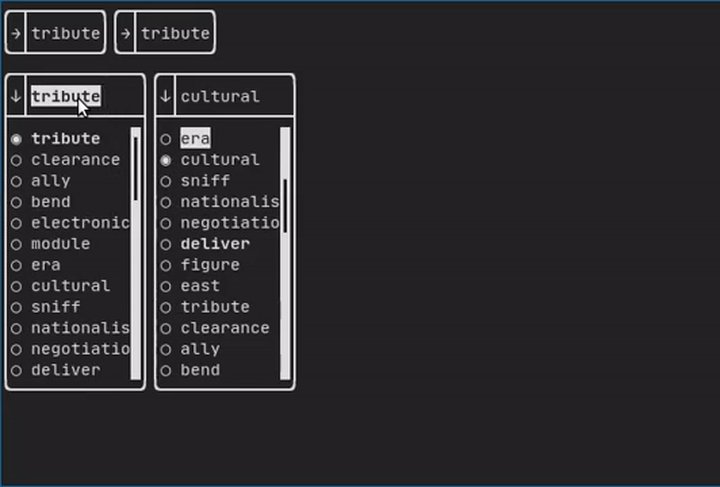
## Dropdown {#component-dropdown}
2022-07-09 23:53:36 +08:00
A drop down menu is a component that when checked display a list of element for
the user to select one.
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2dropdown_8cpp-example.html ):

Produced by: `ftxui::Dropdown()` from "ftxui/component/component.hpp"
## Slider {#component-slider}
2019-01-27 23:56:37 +08:00
2022-07-09 23:53:36 +08:00
Represents a slider object that consists of a range with binned intermediate
intervals. It can be created by `ftxui::Slider()` .
2022-03-21 01:13:11 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2slider_8cpp-example.html ):

Produced by: `ftxui::Slider()` from "ftxui/component/component.hpp"
## Renderer {#component-renderer}
2022-07-09 23:53:36 +08:00
Produced by: `ftxui::Renderer()` from \ref ftxui/component/component.hpp. This
2021-05-15 02:56:37 +08:00
component decorate another one by using a different function to render an
interface.
2020-08-09 20:53:56 +08:00
2022-03-21 01:13:11 +08:00
Example:
```cpp
auto inner = [...]
auto renderer = Renderer(inner, [& ] {
return inner->Render() | border
});
```
2022-07-09 23:53:36 +08:00
`ftxui::Renderer` also supports the component decorator pattern:
2022-03-21 01:13:11 +08:00
```cpp
auto component =
component = component
2022-07-09 23:53:36 +08:00
| Renderer([](Element e) { return e | border))
2022-03-21 01:13:11 +08:00
| Renderer(bold)
```
As a short hand, you can also compose a component with an element decorator:
```cpp
auto component = [...]
component = component | border | bold;
```
## CatchEvent {#component-catchevent}
2021-05-27 21:46:23 +08:00
2022-07-09 23:53:36 +08:00
Produced by: `ftxui::CatchEvent()` from \ref ftxui/component/component.hpp.
This component decorate others, catching events before the underlying component.
2021-05-27 21:46:23 +08:00
2022-03-21 01:13:11 +08:00
Examples:
```cpp
auto screen = ScreenInteractive::TerminalOutput();
auto renderer = Renderer([] {
return text("My interface");
});
auto component = CatchEvent(renderer, [& ](Event event ) {
if (event == Event::Character('q')) {
screen.ExitLoopClosure()();
return true;
}
return false;
});
screen.Loop(component);
```
The `ftxui::CatchEvent` can also be used as a decorator:
```cpp
component = component
| CatchEvent(handler_1)
| CatchEvent(handler_2)
| CatchEvent(handler_3)
;
```
## Collapsible {#component-collapsible}
2022-07-09 23:53:36 +08:00
Useful for visual elements whose visibility can be toggle on/off by the user.
Essentially, this the combination of the `ftxui::Checkbox()` and
`ftxui::Maybe()` components.
2022-03-21 01:13:11 +08:00
```cpp
auto collabsible = Collapsible("Show more", inner_element);
```
## Maybe {#component-maybe}
2022-07-09 23:53:36 +08:00
Produced by: `ftxui::Maybe()` from \ref ftxui/component/component.hpp.
This component can be utilized to show/hide any other component via a boolean or
a predicate.
2022-03-21 01:13:11 +08:00
Example with a boolean:
```cpp
bool show = true;
auto component = Renderer([]{ return "Hello World!"; });
auto maybe_component = Maybe(component, & show)
```
Example with a predicate:
```cpp
auto component = Renderer([]{ return "Hello World!"; });
auto maybe_component = Maybe(component, [& ] { return time > 10; })
```
2022-07-09 23:53:36 +08:00
As usual, `ftxui::Maybe` can also be used as a decorator:
```cpp
2022-03-21 01:13:11 +08:00
component = component
| Maybe(& a_boolean)
| Maybe([& ]
;
```
## Container {#component-container}
### Horizontal {#component-horizontal}
2020-08-09 20:53:56 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Container::Horizontal()` from
2021-05-15 02:56:37 +08:00
"ftxui/component/component.hpp". It displays a list of components horizontally
and handle keyboard/mouse navigation.
2020-08-09 20:53:56 +08:00
2022-03-21 01:13:11 +08:00
### Vertical {#component-vertical}
2020-08-09 20:53:56 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Container::Vertical()` from
2021-05-15 02:56:37 +08:00
"ftxui/component/component.hpp". It displays a list of components vertically
and handles keyboard/mouse navigation.
2020-08-09 20:53:56 +08:00
2022-03-21 01:13:11 +08:00
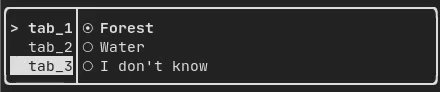
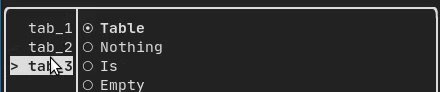
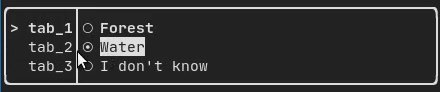
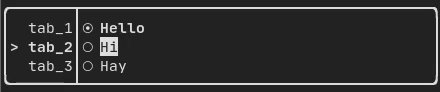
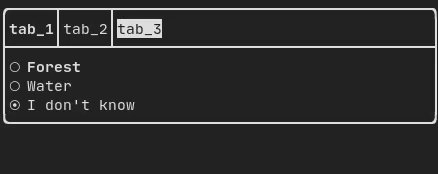
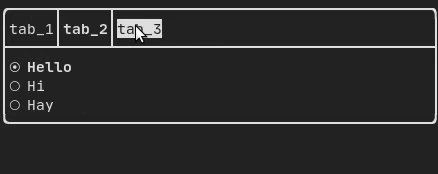
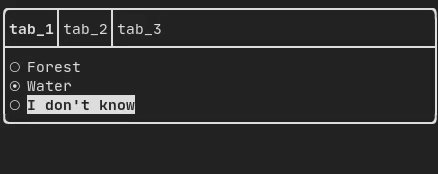
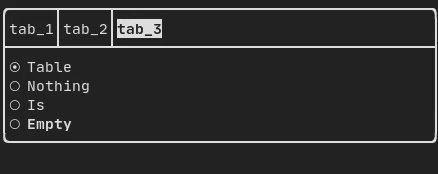
### Tab {#component-tab}
2020-08-09 20:53:56 +08:00
2021-07-13 05:15:44 +08:00
Produced by: `ftxui::Container::Tab()` from
2021-05-15 02:56:37 +08:00
"ftxui/component/component.hpp". It take a list of component and display only
one of them. This is useful for implementing a tab bar.
2021-05-27 21:46:23 +08:00
2022-03-21 01:13:11 +08:00
[Vertical ](https://arthursonzogni.github.io/FTXUI/examples_2component_2tab_vertical_8cpp-example.html ):

[Horizontal ](https://arthursonzogni.github.io/FTXUI/examples_2component_2tab_horizontal_8cpp-example.html ):

2022-07-09 23:53:36 +08:00
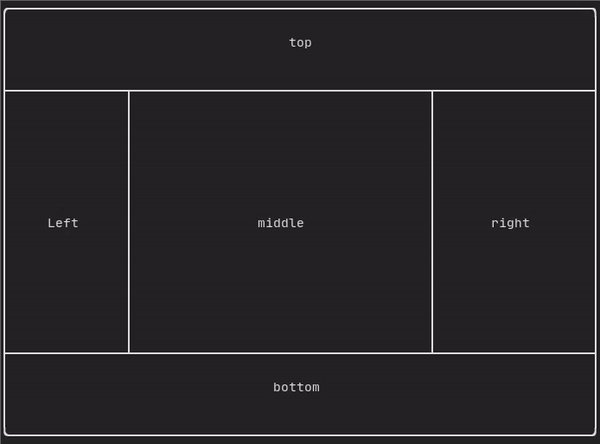
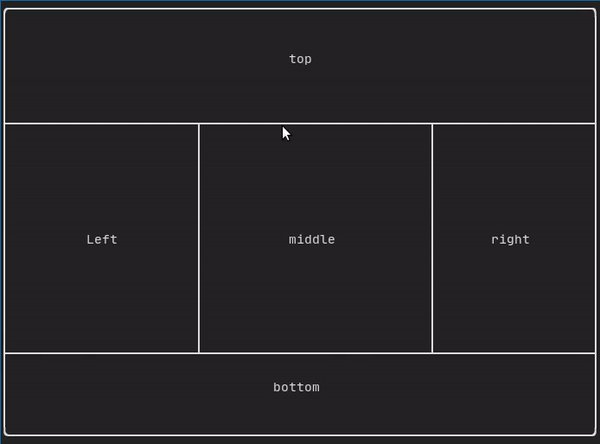
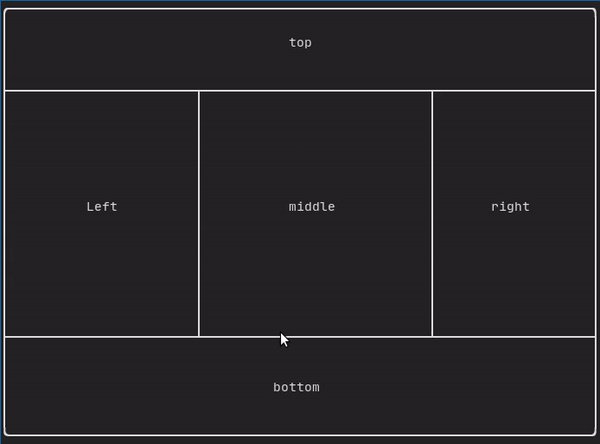
## ResizableSplit {#component-resizable-split}
2022-03-21 01:13:11 +08:00
2022-07-09 23:53:36 +08:00
It defines a horizontal or vertical separation between two children components.
The position of the split is variable and controllable using the mouse.
There are four possible splits:
2021-07-13 05:15:44 +08:00
- `ftxui::ResizableSplitLeft()`
- `ftxui::ResizableSplitRight()`
- `ftxui::ResizableSplitTop()`
- `ftxui::ResizableSplitBottom()`
2021-05-27 21:46:23 +08:00
from "ftxui/component/component.hpp"
2022-07-09 23:53:36 +08:00
[Example ](https://arthursonzogni.github.io/FTXUI/examples_2component_2resizable_split_8cpp-example.html ):

2021-05-27 21:46:23 +08:00
@htmlonly
< script id = "asciicast-tprMH2EdkUoMb7D2YxgMGgpzx" src = "https://asciinema.org/a/tprMH2EdkUoMb7D2YxgMGgpzx.js" async > < / script >
@endhtmlonly
2021-07-13 05:15:44 +08:00
2022-03-21 01:13:11 +08:00
## Force a frame redraw. {#component-force-redraw}
2021-07-13 05:15:44 +08:00
2022-07-09 23:53:36 +08:00
Typically, `ftxui::ScreenInteractive::Loop()` is responsible for drawing a new
frame whenever a new group of events (e.g keyboard, mouse, window resize, etc.)
has been processed. However, you might want to react to arbitrary events that
are unknown to FTXUI. To accomplish this, you must post events using
`ftxui::ScreenInteractive::PostEvent` (**this is thread safe**) via a thread.
You will have to post the event `ftxui::Event::Custom` .
2021-07-13 05:15:44 +08:00
2022-07-09 23:53:36 +08:00
Example:
2021-07-13 05:15:44 +08:00
```cpp
2021-07-13 05:22:15 +08:00
screen->PostEvent(Event::Custom);
2021-07-13 05:15:44 +08:00
```