mirror of
https://github.com/zhuzichu520/FluentUI.git
synced 2025-07-01 15:42:20 +08:00
481e19c8cc660ff0918fa5e413733b2a94865e85
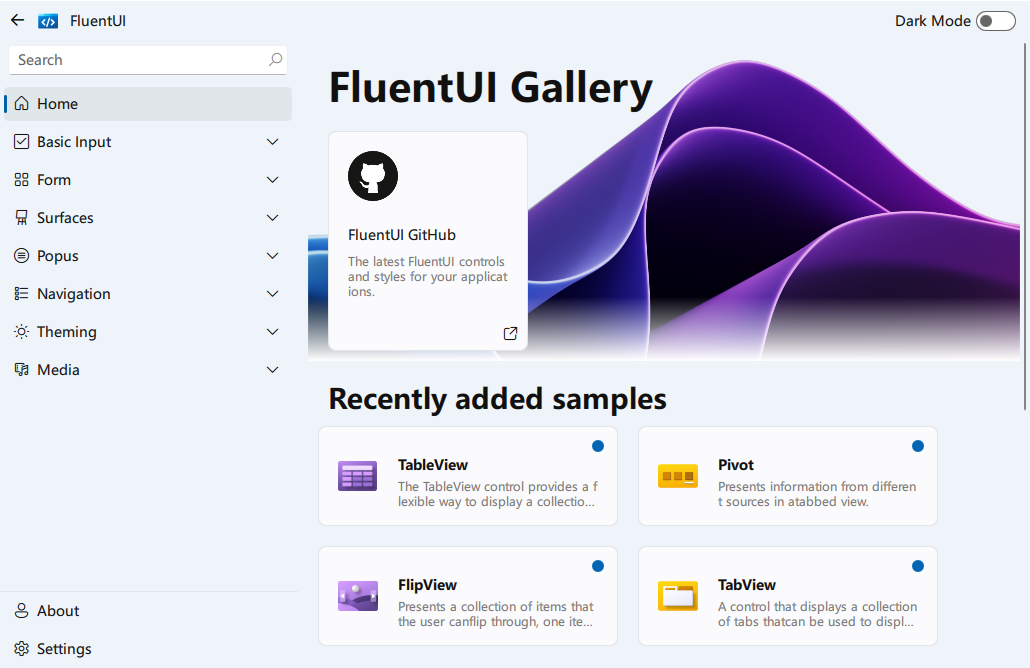
QML FluentUI
A fluent design component library for Qt QML, You need Pyside6 PySide6-FluentUI-QML。
English | 简体中文
This is a beautiful FluentUI component library based on Qt QML. Currently the main branch supports Qt 6. If you want to use it in Qt 5, checkout the Qt 5 branch.
Requirements
- Qt Core, Qt Quick, Qt QML, Qt ShaderTool, Qt 5 Compatibility Module. (Essential)
- Qt LinguistTool (optional,for translations)
- Qt Svg (optional, however essential for Qt 5)
Use Qt Online Installers to acquire the modules (Recommended) or compile them first before using the library.
⚽ Get started
-
Download the pre-built release. (Please specify your platform and compilers.)
-
run
exampleprogram.
or
- Clone the repository.
git clone --recursive https://github.com/zhuzichu520/FluentUI.git
- Build
git clone --recursive https://github.com/zhuzichu520/FluentUI.git
cd FluentUI
mkdir build
cd build
cmake -DCMAKE_PREFIX_PATH=<YOUR_QT_SDK_DIR_PATH> -DCMAKE_BUILD_TYPE=Release -GNinja <PATH_TO_THE_REPOSITORY>
cmake --build . --config Release --target all --parallel
- Use your IDE (
Qt CreatororCLion) to open the project. (only CMake supported).
-
Compile the project. Then try to execute the
exampledemo program. -
Great! Now you are ready to write your first QML FluentUI program! Check the documentations for more details.
📑 Documentations
(Work in progress...🚀)
Supported components
View more here!
Reference
- Windows design: Design guidelines and toolkits of Microsoft.
- Microsoft/WinUI-Gallery: Microsoft's demo
License
This FluentUI library currently licensed under MIT License
Star History
⚡ Visitor count
Languages
C++
60.7%
QML
36.5%
C
1.7%
CMake
1%